The perfect design process doesn’t exist–each project warrants various tools, methodologies, and processes. As a seasoned designer, I have to evaluate business goals to ensure a project’s success and figure out the best solution for a design problem.
Tools: Figma, Figjam, Lucid Charts
Research Methods: A mix of User Interviews, Concept Testing, A/B Testing, Usability Testing
Research & Discovery
I worked closely with Product Managers to understand the why, the what and the hows–why are we building this Options Trading experience, what are we building, and how do we build and track success?
- Conduct interviews with SMEs and stakeholders to get an understanding of how Options Trading work and how they envision it to integrate with existing platforms
- Conduct interviews with the Options Operation teams to get an understanding on how the operational/servicing side works
Understanding Why People Trade Options
In order to build a mental model around an Options investors, I had to conduct user interviews with retail investors to understand how they use the apps for general trading and expectations for Options and other asset types, and what are their jobs-to-be-done (JTBDs) to help inform design decisions.
Understanding a user's mental model and hurdles allow us to turn friction points into simple and delightful moments.
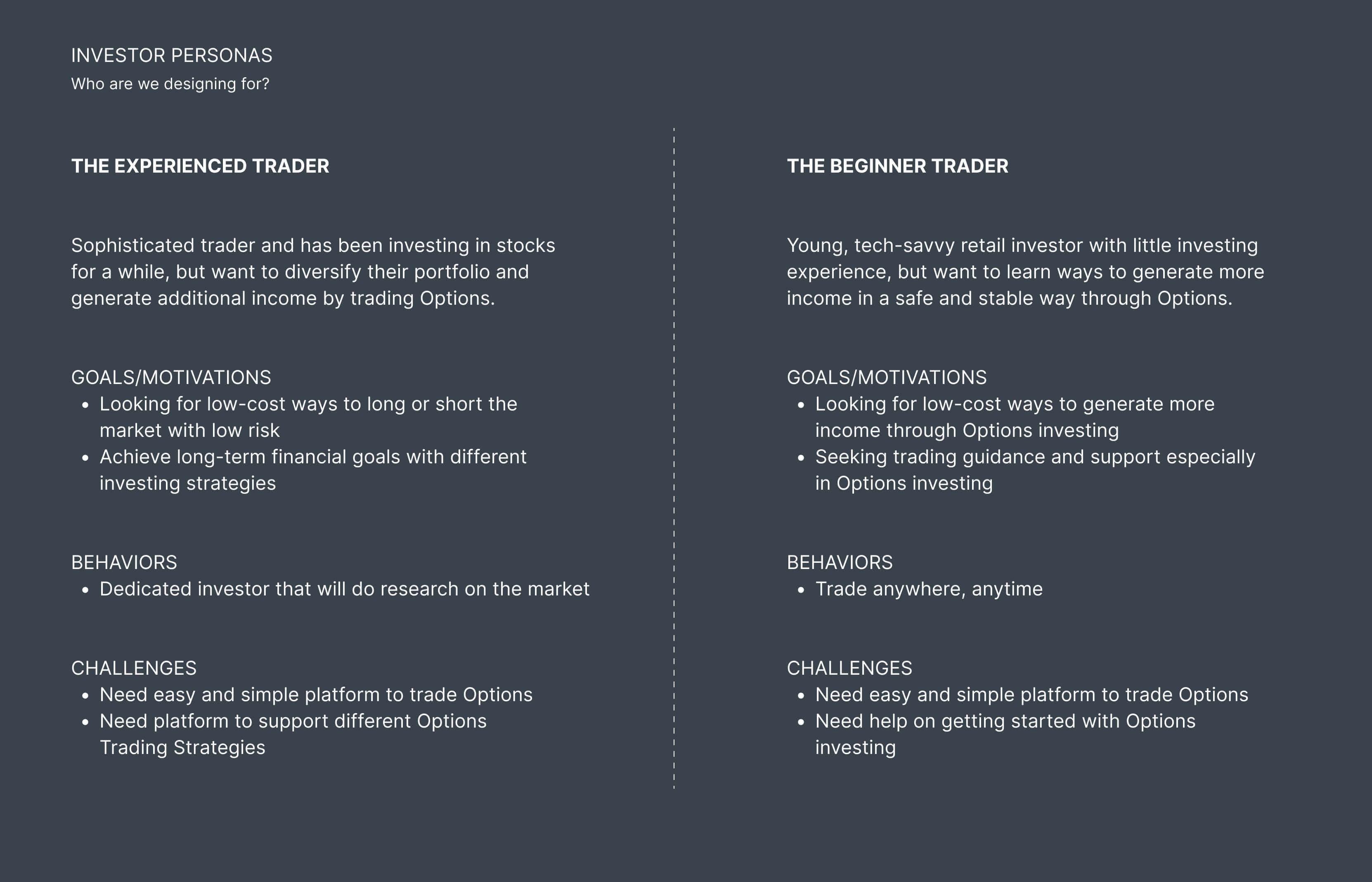
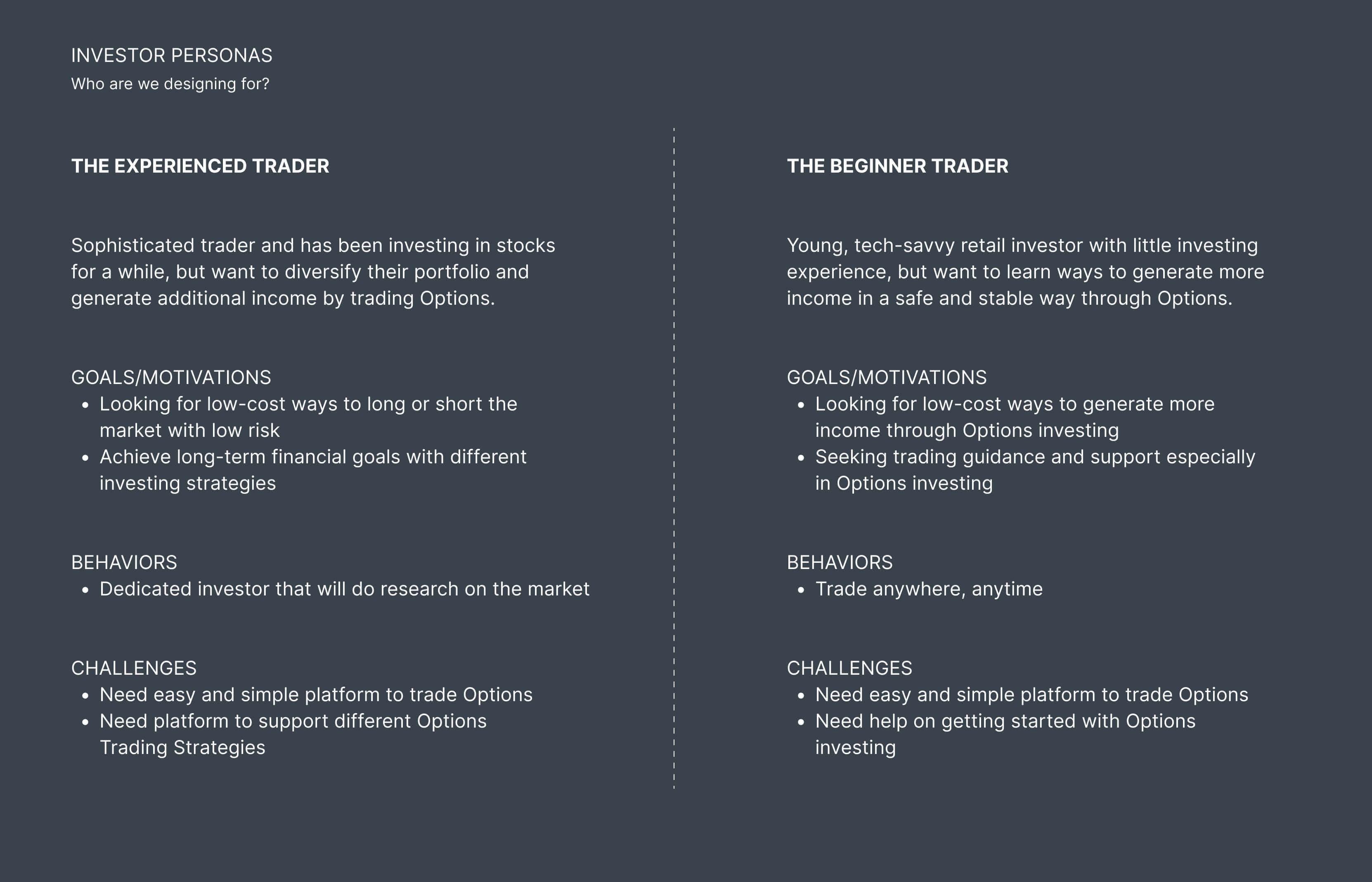
 Option Trader Personas
Needs → Insights
Option Trader Personas
Needs → Insights
- 🌟 Provide a simple platform to trade Options
- 🌟 Help me get started with Options Trading
- 🌟 Help me with different Options Trading strategies
Design Review of Current Process to Gain Understanding
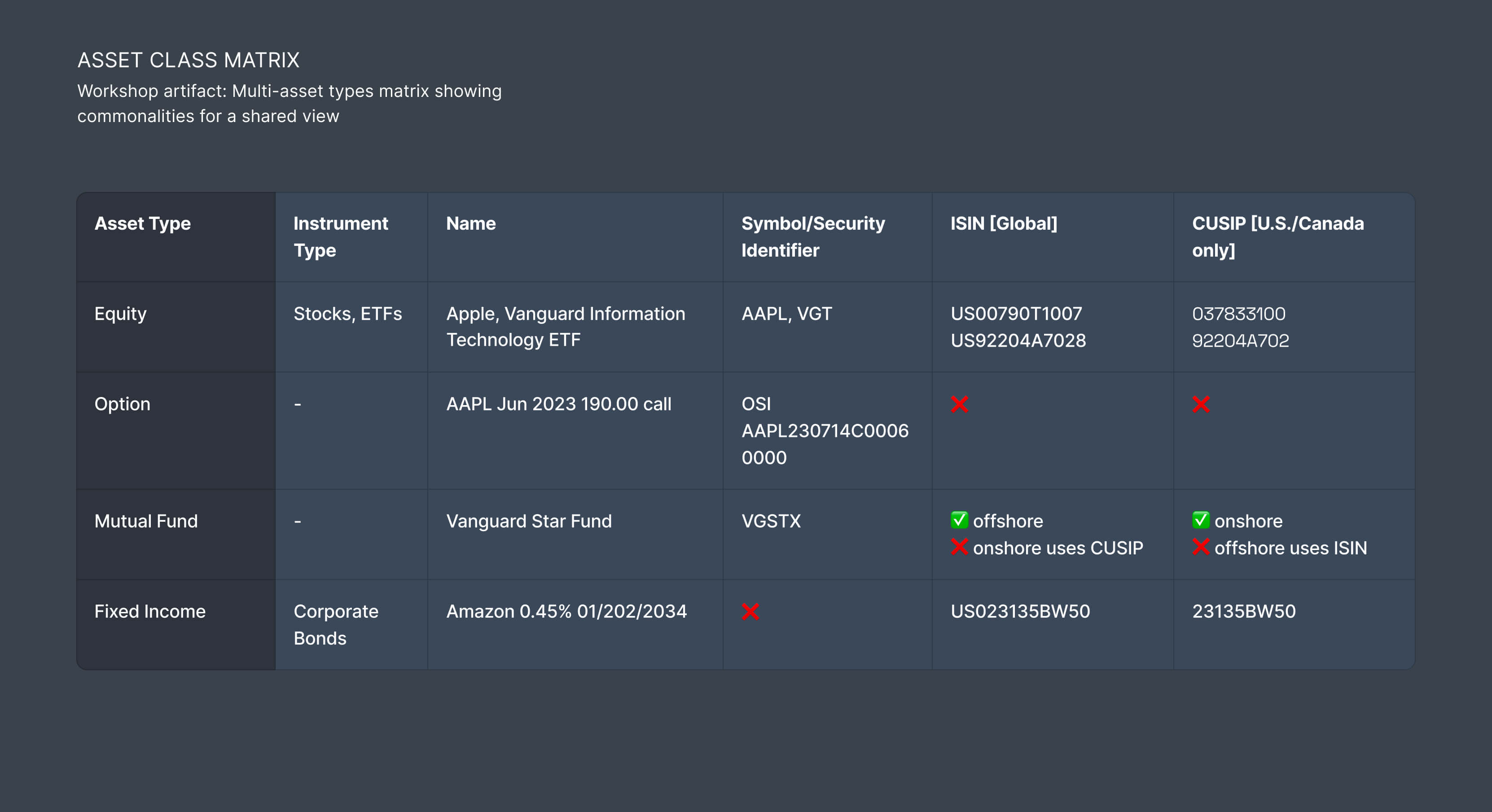
I worked closely with the Product Manager to perform a gap analysis comparing current feature set and desired feature set in order to prioritize the MVP user flows.
I audited all the pages in the platform that touch multi-assets from a UX perspective. The challenges we faced were that most pages had technical constraints either through incompatible legacy code or missing API requirements. It took many discovery sessions to realize this project required larger API changes on top of visual and flow updates. We had to quickly extend our audit to gather technical feedback from API engineers.